不知从何时起,WordPress后台加载很慢,甚至有需要一分多钟才可以打开。不过可以承认的是,WordPress后台确实打开有点慢也正常,他需要加载有一些文件是来自外部的。比如谷歌字体等等,不过也做了国内CDN加速加载,但是最近又慢的可以,各种功能都不好使,页面布局也混乱不堪。

于是打开F12 开发者工具,看一下是哪些资源在拖后腿,果不其然,看到 load-styles.php 和 load-script.php 这俩文件耗费了大十几秒!还一堆报错,基本上都是 load-scripts.php jQuery is not defined。
然后控制台报错如下:Try adding define('CONCATENATE_SCRIPTS', false); to your wp-config.php file just below the define('DB_HOST' line.
官方也给出了答案,https://wordpress.org/support/topic/failed-to-load-jquery-at-load-scripts-php/
使用后台的时候,WordPress 会试图把所有 JS 合并到一起,以便节省 HTTP 请求。这鸟设计思路没问题,但看起来实现比较简单粗暴,只是简单的合并,并没有很好的检查依赖顺序,以至于可能导致后台功能失败。
连接形式是这样的。wp-admin/load-scripts.php?c=0&load%5B%5D=hoverIntent后面省略这个链接在一起的 JS 每次点击后台菜单或选项都会重新加载以便而不是从缓存中读取,所以才导致非常缓慢。
解决方法就是在网站根目录的 wp-config.php 文件中,添加以下这句禁止 js 结合在一起代码即可:

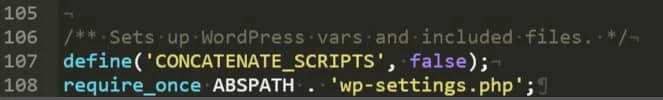
注意:在 wp-config.php 中的 require_once 之前将以下代码添加到文件中:
define('CONCATENATE_SCRIPTS', false);PS:如果登录 WordPress 后台很快而且结合在一起的 JS 也是从缓存中读取就没必要把他们分开。比如加载的 load-scripts.php?c=1 就是从缓存读取,就没必要让这些 JS 分开。
还有就是如有缓存的话或者CDN加载的话需要刷新才生效哦

Comments 1 条评论
来看看大佬博客
(=・ω・=)(=・ω・=)