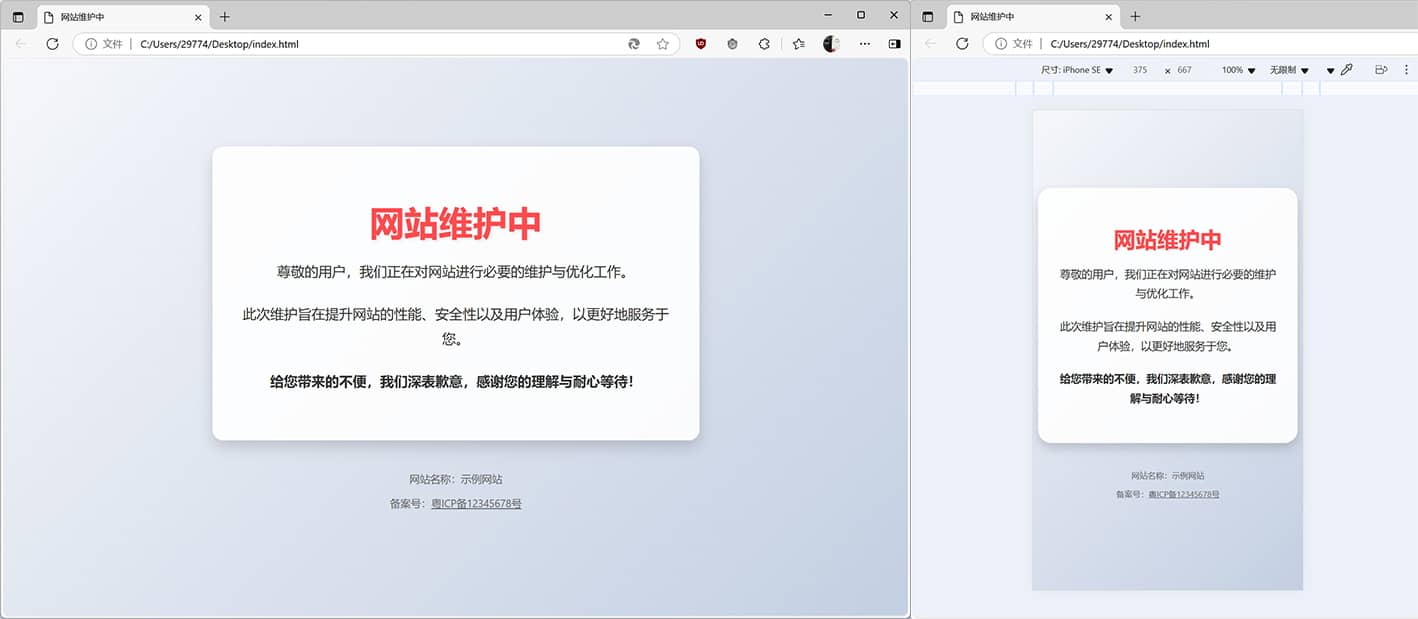
让豆包AI写了个网站维护单页,底部还有备案号。可以在网站维护的时候用。手机端和PC端自适应。备案号信息/维护信息/网站名称可自行修改。

新建一个空白的文件,命名为index.html,写入以下代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网站维护中</title>
<style>
/* 全局样式 */
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
background: linear-gradient(135deg, #f5f7fa 0%, #c3cfe2 100%);
color: #333;
margin: 0;
padding: 0;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
min-height: 100vh;
}
/* 维护信息容器样式 */
.maintenance-container {
text-align: center;
background-color: rgba(255, 255, 255, 0.9);
padding: 8vw; /* 使用相对单位 vw 作为内边距 */
border-radius: 5vw; /* 使用相对单位 vw 作为圆角 */
box-shadow: 0 2vw 4vw rgba(0, 0, 0, 0.15); /* 使用相对单位 vw 作为阴影 */
width: 80%;
max-width: 600px;
margin-bottom: 5vw; /* 使用相对单位 vw 作为底部外边距 */
}
/* 标题样式 */
.maintenance-container h1 {
color: #ff4d4f;
font-size: 8vw; /* 使用相对单位 vw 作为字体大小 */
margin-bottom: 4vw; /* 使用相对单位 vw 作为底部外边距 */
text-shadow: 0.4vw 0.4vw 0.8vw rgba(0, 0, 0, 0.1); /* 使用相对单位 vw 作为文字阴影 */
}
/* 段落样式 */
.maintenance-container p {
font-size: 4vw; /* 使用相对单位 vw 作为字体大小 */
line-height: 1.8;
margin-bottom: 5vw; /* 使用相对单位 vw 作为底部外边距 */
}
.maintenance-container p:last-child {
font-weight: 600;
}
/* 页脚样式 */
footer {
font-size: 3vw; /* 使用相对单位 vw 作为字体大小 */
color: #666;
text-align: center;
padding: 2vw; /* 使用相对单位 vw 作为内边距 */
}
/* 链接样式 */
footer a {
color: #666;
text-decoration: underline;
}
/* 链接悬停样式 */
footer a:hover {
color: #333;
}
/* 媒体查询,当屏幕宽度大于 600px 时,使用固定尺寸 */
@media (min-width: 600px) {
.maintenance-container {
padding: 40px;
border-radius: 15px;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.15);
margin-bottom: 20px;
}
.maintenance-container h1 {
font-size: 3em;
margin-bottom: 20px;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.1);
}
.maintenance-container p {
font-size: 1.2em;
margin-bottom: 25px;
}
footer {
font-size: 0.9em;
padding: 10px;
}
}
</style>
</head>
<body>
<div class="maintenance-container">
<h1>网站维护中</h1>
<p>尊敬的用户,我们正在对网站进行必要的维护与优化工作。</p>
<p>此次维护旨在提升网站的性能、安全性以及用户体验,以更好地服务于您。</p>
<p>给您带来的不便,我们深表歉意,感谢您的理解与耐心等待!</p>
</div>
<footer>
<p>网站名称:示例网站</p>
<p>备案号:<a href="https://beian.miit.gov.cn/" target="_blank">粤ICP备12345678号</a></p>
</footer>
</body>
</html>
Comments NOTHING